ノウハウ
ChatGPTでWebサイト制作は可能なのか?作業を効率化する方法を徹底検証
 2023年5月18日
2023年5月18日

OpenAI社が開発したChatGPTは、2023年に入ってから大きな話題となっています。
人間同様に自然な会話で返答してくれるAIチャットサービスとして、2022年11月にリリースされたのち瞬く間に1億ユーザーを獲得。企業の業務効率を高めるツールとして、省庁でも一部の業務において導入を検討されているサービスです。
そのようなChatGPTでWebサイト制作を行うことは、はたして可能なのでしょうか?
この記事では、ChatGPTでWebサイト制作は可能かどうか、またChatGPTでWeb制作を効率化する方法について見ていきます。
目次
結論:ChatGPTでWebサイトのコーディングは可能
ChatGPTは、自然言語処理のAI技術を用いたテキスト生成ツール。
そのため、Webサイトやランディングページを構築するだけの機能は備わっていません。ただし、ChatGPTを使用してコンテンツを作成したり、精度の高いコードを作成したりすることは可能です。
実際にある大手企業では、テキスト情報をもとにWebサイト用のhtmlソースコードを制作し、サイトとして公開できる機能を提供するサービスを行っているところもあります。
また、あるテーマに沿ってWebサイトを構築するにあたり、どのようなコンテンツで構成するかをChatGPTに質問すれば、最適な構成案を提示してくれます。
ChatGPTでWebサイト制作するメリット
ChatGPTを活用してWebサイト制作を行うには、どのようなメリットがあるのでしょうか。くわしく見ていきましょう。
作業時間の短縮
ChatGPTを使用すれば、
・Webサイトの構成案作成
・キャッチコピー作成
・掲載コンテンツ作成
・SEO対策用キーワードの探索
・Webデザインに関するアドバイス
・コード作成
など、サイト制作に関するさまざまなことを行ってくれます。
これまではテーマの決定後、GoogleやYahoo!検索を用いて関連する情報を複数ピックアップして構成案をまとめていたものが、瞬時に最適な回答を提案してくれるため、作業時間を大幅に短縮できます。
それ以外にも、コンテンツ作成やキーワード策定・テーマカラーの設定・実際のコーディングなど、すべての作業をChatGPTで行える点は非常に魅力的です。
精度の高いコードを作成できる
Webサイト制作における作業の省力化を図るため、ノーコードやローコードツールを活用している人もいると思います。
その際、それらのツールで作成したソースコードをChatGPTに投げることで、無駄なソースコードを省いたり、より質の高いソースコードに修正したりしてくれるのも、ChatGPTを利用するメリットのひとつです。
精度の高いソースコードとは、簡潔かつ分かりやすいように書かれているものであり、命名規則を守りインデントを正しく行う、コメントを使用してコードの目的や機能を説明することも重要となります。
また何度も同じコードを書くのではなく、関数やクラスを活用して再利用可能なソースコードに変換できれば、結果としてSEOに強いWebサイト構築につながります。
さらに、簡単なhtml+cssだけでなく動的なサイト機能を実現したい場合にもChatGPTを活用することが可能です。
人間の手が必要なのはおかしな部分が出てきたときや、カスタマイズしたい時だけ
ChatGPTである程度Webサイトのベースとなる部分を構築することができれば、あとの細かい部分は人間の出番です。
ChatGPTによるコンテンツ制作の場合、人間の感情を汲み取った表現などはまだ完全とはいえず、どうしても機械的に感じてしまう部分が見て取れます。
しかし、そのような部分に関してのみ、人間が修正を行うことで問題を解消することは十分可能です。
ChatGPTでWebサイト制作するデメリット
一方、ChatGPTでWebサイト制作をする際のデメリットについても知っておきましょう。
すべてを任せるには至らない
ChatGPTが返答してくれる回答については、膨大なデータベースからはじき出された最適解であることは疑う余地もありません。
しかし、実際に利用すると「それは本当なの?」と疑ってしまうような回答をするケースがあるのは事実です。
2023年3月14日にGPT-4がリリースされ、さらに高精度な回答が期待できるようになったChatGPTではあるものの、単なる自然言語処理モデルにすぎず、参照データとなるURLを直接見に行くこともできません。
そのため、回答の正確性について不安な回答が返ってきた場合には、自身の手で情報ソースを再チェックするのが安全です。
日本語より英語のほうが精度は高い
ChatGPTに関するいろいろな紹介サイトを見ていると「日本語の精度はあまり高くない」という意見を見かけることも多く、「文章的に問題はないのだろうか?」と感じることもあるのではないでしょうか。
ChatGPTを開発したOpenAI社もアメリカの企業ですし、日本語での自然言語処理より英語の自然言語処理に力を入れているのでは?と思っても当然のことかもしれません。
実際のところ、日本語と英語の自然言語処理において日本語と英語、どちらが高い精度を持っているかは文脈によって大きく異なります。
日本語には日本語特有の文法や表現があることから、日本語の自然言語処理は英語の自然言語処理よりも難しいとされている点が英語の精度が高いといわれる所以なのだと思います。
しかし、近年の技術進歩によって日本語処理に関する解決策は日々開発されていますので、一般的な質問回答においては違和感なく受け答えできていると感じます。
ChatGPTに作業させてみる
ここからは実際にChatGPTに質問を投げてどのような回答を返してくるかを見てみましょう。
SEOキーワード選定
自社のWebサイト構築にあたってコンテンツを作成する場合、どのような検索ワードで流入をさせたいかは重要なポイントとなります。
しかし、自社内では普段使い慣れているワードが一般大衆化されたワードであるかどうかは別問題。世の中の人や企業が検索しやすいワードをベースにコンテンツ作成やSEO対策を施したWebサイトに仕上げる必要があります。
たとえば、システム会社がWebサイトを刷新するにあたり、ChatGPTに「システム会社のホームページに有効なSEOキーワードを教えてください」と質問したとしましょう。
この場合、以下のような回答が返ってきました。

ごく基本的なワードや横展開させたワード、さらにこれから注目されるワードの抽出などさまざまなキーワードを提案してくれました。
また検索ボリュームや見出し案作成を依頼すれば、それに即した案をいくつか用意してくれます。
ここでは資料に取り込めるように以下のように表組みを依頼する質問を投げかけてみました。
「システム会社が手掛けた開発案件をまとめたページ作成のために、見込客が興味を引くSEOキーワードを見つけるサポートをしてほしいです。競合がさほど多くないキーワードが理想です。キーワードを左に、見出し案は中央に、検索ボリュームは右にまとめた表を作成してもらえると助かります。」
それに対する回答は以下の通りです。

細かい業務内容をChatGPT側に伝えていないため、実際に行っていない的外れなシステムもリストアップされてしまいました。それでも一般的なシステムもヒットし、十分なデータとして活用できそうです。
ただし、気を付けなければならない点が「検索ボリューム」の数値です。
この数値がどれだけ正確なものに近いかは、実際にSEOツールやGoogle社のキーワードプランナーなどでチェックして見ないことにはわかりませんので、チェックする必要があります(キーワードプランナーは有料版でないとボリューム幅は広すぎて参考になりません)。
ページ構成
たとえば、ChatGPTに「システム会社のWebサイトに必要なコンテンツを教えてください」と質問したとします。
そうすると、以下のような回答が返ってきました。

情報設計をChatGPTに依頼することで瞬時に情報の整理が行えますし、最低限必要な構成にてスピーディーにWebサイトを構築することは可能のようです。
ワイヤーフレーム作成
ChatGPTはワイヤーフレーム作成についても的確なアドバイスをくれます。
実際にはワイヤーフレームを視覚的に表示することはChatGPT上ではできませんが、GPT-4を利用した場合には、テキストベースではあるもののワイヤーフレーム構造を提案してくれます(GPT-3.5ではそこまで精度の高い返答が得られません)。
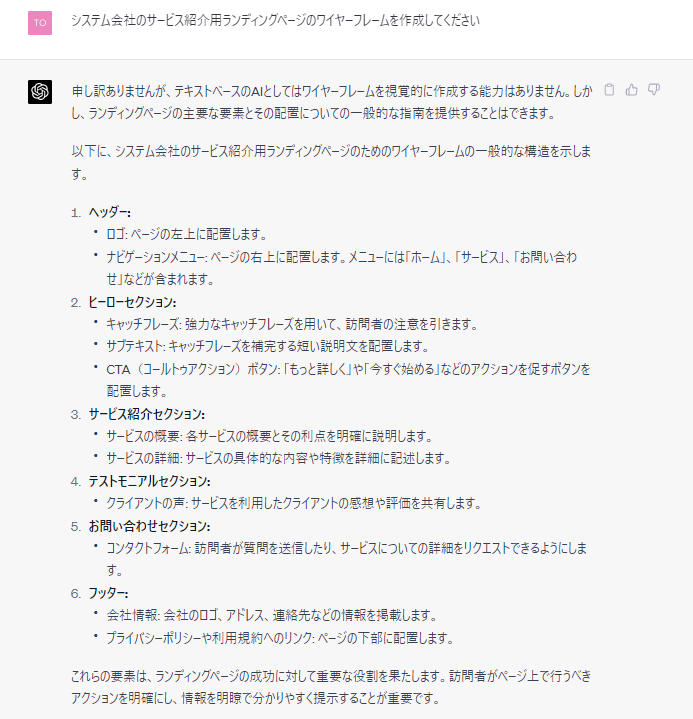
たとえば、「システム会社のサービス紹介用ランディングページのワイヤーフレームを作成してください」と質問したところ、以下のような回答をもらいました。

これに沿ってワイヤーフレームを落とし込んでいけば、一般的なランディングページの作成が難なく行えます。
ページ原稿
次に実際のサービス紹介ページの原稿を考えてみます。
システム会社でクラウドシステム開発を得意としている場合、どのようなコンテンツを作成するのがよいか聞いてみました。
そこで返ってきたのが、以下のような文章です。

文章としては非常にまとまっていますが、ChatGPTは自社の特徴までは把握していないため、作成されたベースをもとに、自社の強みや特徴を盛り込むことで非常に読みやすく整理された文章でまとめることができます。
コーディング
次に、上記で作成されたコンテンツをhtmlに変換するために、ChatGPTにコーディングをさせてみることにします。
先ほど、作成されたクラウドシステムについてのサービス紹介ページ原稿をhtml化したいとChatGPTに投げかけてみました。
そうすると、以下のような文章が返ってきました。

実際には、htmlにcssも加えたコーディングをする必要がありますが、ソースコードが問題なく記載されています。
ChatGPTによるWebサイト制作は今後どうなっていくのか?
Webサイト制作において、ChatGPTはテキストや文章を生成することができますが、デザインやワイヤーフレームを作成、細かいコーディングなどの技術的な側面に関しては、まだまだ人間の手が必要です。
しかしながら、AI技術の著しい成長により、Webサイトの自動生成や自動化は着実に進んでいます。たとえば、自動レイアウト生成ツールやデザイン推薦ツール、自然言語生成による文章作成支援ツールなどはすでに登場しています。
今後さらなるAI技術の進化によって、より高度な自動化が可能になり、Webサイト制作の工程の一部がAIによって実行されることは増えていくことでしょう。
とはいえ、人間の創造性やセンスが重要な役割を果たす分野であることに変わりはありません。
ChatGPTの存在は、そのような制作現場における救世主でもあり、共同パートナーでもあります。
まとめ
以上、ChatGPTでWebサイト制作は可能かどうか、さらにはChatGPTでWebサイト制作を効率化する方法についてご紹介しました。
ChatGPTの登場は、Web制作に限らずさまざまな業種において革新的な変化をもたらします。ただし、すべてを完全に自動化できるわけでないことは、これまで紹介してきた通りです。質問自体の精度が低ければ期待通りの回答は得られませんし、細かすぎる内容に関してはChatGPT側が回答できないと返してくることも当然ながらあります。
新着記事