ノウハウ
デザインセンスは関係なし!情報を整理しておしゃれで伝わるデザインを組むコツ
 2023年8月25日
2023年8月25日

デザイン業務を行う際、レイアウトが決まらず困ってしまうことはありませんか?
ラフを決めて実際に組んでみた時に、違和感を感じて調整をするもののなんだかパッとしない…なんてこともありますよね。
「センスがないからデザインできない」という声も聞きますが、実はデザインはセンスで決まるものではありません。良いデザインをするには「理論」をどこまで知っており、実践できるかが重要です。
もちろん、センスがデザインに全く関係ないという訳ではありません。しかし、コツやポイントを知っているだけで、見やすく伝わりやすいデザインを組むことができます。
本記事では、レイアウトのコツやおしゃれなデザインを組むためのテクニックをまとめました。デザイン初心者の方でもわかりやすいので、ぜひ参考にしてください。
目次
そもそも「デザイン」とは?
デザイン(Design)とは、設計や図案、意匠を意味する言葉です。
一般的に、デザインは装飾をしたり、見た目をきれいにすることだけが重要だと思われがちです。しかし、デザインには「設計」という意味もあるため、機能性なども考慮することが求められます。
また、デザインとは、チラシやポスターなどをつくることだけが「デザイン」ではありません。
商品や事業をつくったり、プロジェクトを立ち上げることもデザインに含まれます。つまり、目的を達成するために設計された物事はデザインと言えます。
そのため、デザインをする際は目的を考えて制作するようにしましょう。
「誰が」「何のため」「どのような役割をするのか」を意識することで、より良いデザインに落とし込むことができます。
【デザインの基礎】レイアウトのコツ
デザインには「近接」「整列」「反復」「対比」という基本原則があります。
この基本原則を守りながらデザインを組むことで、より見やすくわかりやすいデザインに調整できます。
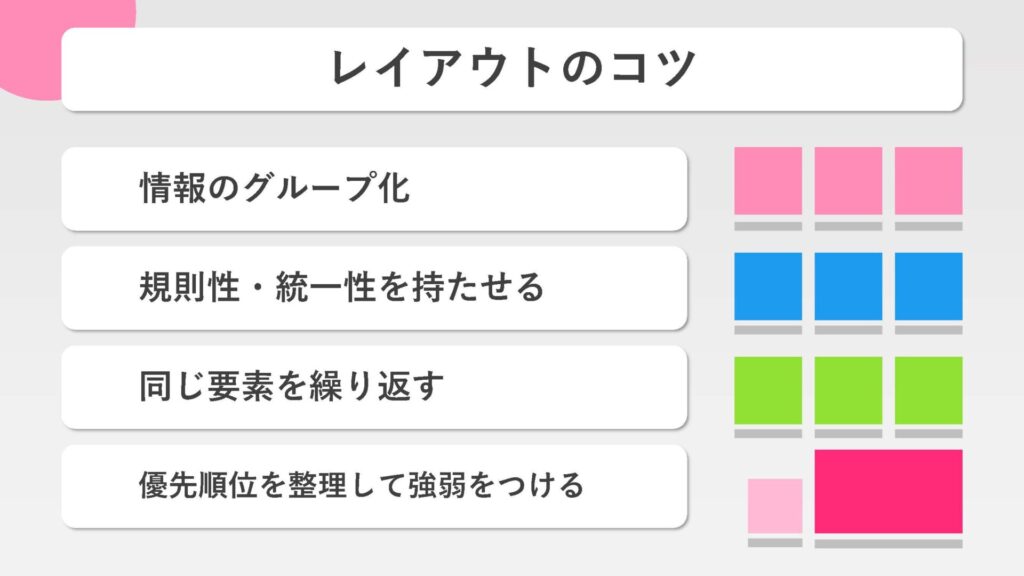
では、実際にレイアウトを組む際のコツにはどのようなものがあるでしょうか。基本原則を応用したレイアウトのコツには、以下の項目があります。

ここからは、それぞれの項目について説明します。
情報のグループ化
1つ目のコツは「情報のグループ化」です。デザインの基本原則の中では「近接」に当たります。
さまざまな情報がある場合、各情報ごとにまとめるのではなく、グループ化することで見やすくなります。たとえば、チラシに掲載する内容として以下のような情報がある場合です。
- 商品名
- 商品写真
- 商品の説明文(キャプション)
- 値段
これらの情報がバラバラにまとまって掲載されていたらどうでしょうか。
バラバラに掲載された場合、見にくいため、瞬時に商品の情報を知ることが難しいデザインになってしまいます。
そのため、商品ごとに各情報をまとめ、1つのグループとして掲載するのが良いでしょう。
商品名と商品写真が一致しやすいだけでなく、説明文や値段も含めて、見やすいデザインが可能です。
規則性・統一性を持たせる
2つ目のコツは「規則性・統一性を持たせる」ことです。これは、デザインの基本原則の中では「整列」に当たります。
たとえば、情報のグループ化をした要素が、微妙にズレて掲載されていたとしたらどうでしょうか。高さがそろえられていないことになんだか違和感を感じたり、そろっていないことから適当さがにじみ出てしまいます。
要素を配置する際は、きれいに見せるためにも「グリッド」などを活用して整列させることがおすすめです。実際には見えない線でも、そろえて配置することで見た目が整い、格段に読みやすくなります。
また、統一性も心がけるようにしましょう。たとえば、写真やイラストを紙面に盛り込むとします。画角の同じ写真やテイストが同じイラストを入れ込むことで統一性が増します。
統一性を心がけることで、紙面にまとまりが出ます。また、アピールしたい商品などを一貫したイメージで打ち出すことが可能です。
同じ要素を繰り返す
3つ目のコツは「同じ要素を繰り返す」ことです。デザインの基本原則の中では「反復」に当たります。
紙面上で、同じ要素を繰り返すことで、リズム感が生まれます。リズム感が生まれることで統一感が出て整って見えることから、ひと目で情報がわかるだけでなく読みやすさにもつながります。
書籍やパンフレットなどのページものを作成する時も、要素を繰り返すことは非常に重要です。
たとえば、フォーマットを最初に組んで制作することで、他のページにうつってもどこに何の情報が掲載されているのかが分かりやすくなります。
優先順位を整理して強弱をつける
4つ目のコツは「優先順位を整理して強弱をつける」です。デザインの基本原則の中では「対比」に当たります。
見やすく読みやすい紙面を目指すためには、これまでの3つのコツを意識することが必要です。しかし、それだけでは一番に伝えたい情報や、今まさに推したい商品を目立たせることはできません。
要素を強調するためにも、時には優先順位をつけて掲載することが重要です。
すべての要素を目立たせることはできないため、広告の中でも何を一番に伝えたいのか、アピールしたい要素は何なのかをまずは整理しましょう。それ以外の要素は削ぎ落とすか控えめに掲載することで、強弱をつけることができます。
強弱がつくことで、1番に伝えたい内容が最初に目に入るように対比をつけられます。ちなみに、すべてを強調してしまうと何も目立たなくなってしまうので注意しましょう。
おしゃれなデザインを組むための6つのポイント
ここまで、レイアウトの4つのコツを説明してきました。
基本的なレイアウトのコツについては知っていただけたと思いますが、ここからはおしゃれなデザインを組むためのポイントを紹介します。
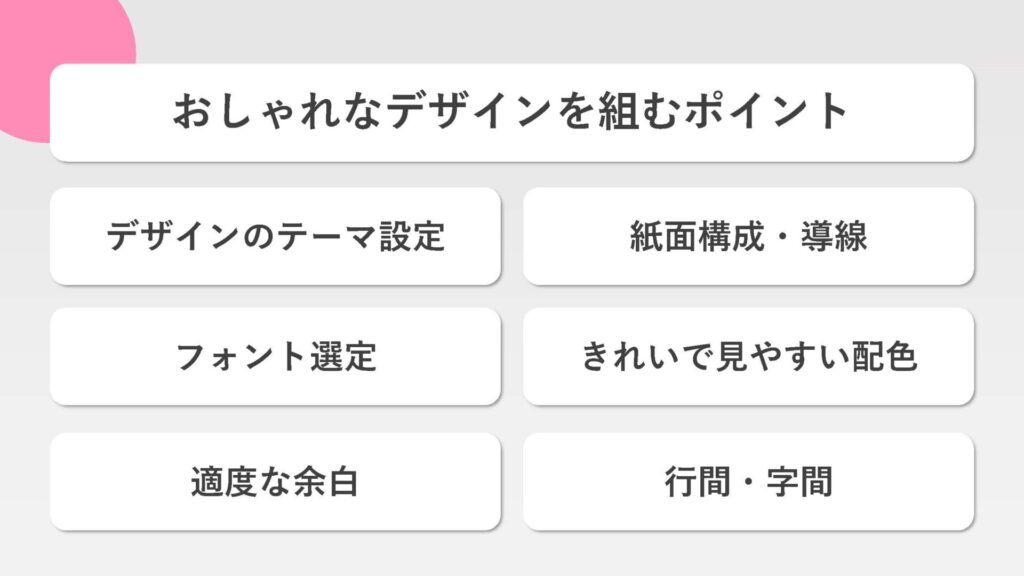
おしゃれなデザインを組むためには、以下のポイントを押さえる必要があります。

デザインに入れ込む要素を順番に整理することで、見やすいデザインを組むことが可能です。ぜひ、デザインをする前に参考にしてください。
デザインのテーマ設定
デザインを組む前に、まずはデザインのテーマ設定をしましょう。
テーマとは、コンセプトとも呼ばれ、デザイン全体を貫く考え方を指します。テーマやコンセプトは、制作関係者などが共有する企画全体の方向性にもなるため、非常に重要です。
テーマやコンセプトがブレると、デザインもあまり良い出来にはなりません。ひどい場合は、狙っているターゲットに響かないデザインを組んでしまい、情報を伝えたいユーザーに届かなくなったりするからです。
テーマを設定する際は、まずは以下の項目について考えてみましょう。
- 制作物はいつ使われるものなのか
- どこで配布や利用がされるものなのか
- 誰が利用する商品(サービス)なのか
- 何を紹介するのか
- なぜ、何を目的に宣伝するのか
- どのような媒体で情報発信を行うのか
情報を整理する際は、英単語の頭文字をとった思考の整理方法「5W1H」で考えてみることをおすすめします。
5W1Hには、「When(いつ)」「Where(どこで)」「Who(だれが)」「What(何を)」「Why(なぜ)」「How(どのように)」などの項目があります。
5W1Hをベースに考えをまとめることで、誰に向けたデザインにするべきか、どのような情報を盛り込むべきか、そもそも情報発信を行う媒体に間違いはないのかが見えてきます。
紙面構成・導線
情報を整理したら、次は紙面構成・導線です。紙面には限りがあるため、まずは何を第一に伝えたいのかを整理しましょう。
優先度の高い情報は、掲載スペースを広くとり、大きく掲載するのがおすすめです。文字のQ数(ポイント数)も大きくして、色も目立つように原色系のカラーリングを選んでも良いでしょう。
反対に、優先度の低い情報は、文字のQ数(ポイント数)も小さめにしたり、あまり目立たない色合いでまとめるのも効果的です。
また、人は左から右に見る癖があるため、チラシやポスターなどで知らせたい情報がある場合は、左上に配置するのもおすすめです。
掲載内容を並べていき、優先度の高い情報をより目立たせることで、メリハリのある紙面構成が可能です。
また、場合によっては導線を考えることも必要です。たとえば、チラシを経由してWebサイトに誘導させたいようなケースもあると思います。その場合は二次元コードを配置しつつ、くわしくはWebサイトへと誘導するためのきっかけを作ることも効果的です。
フォント選定
デザインをする上で、悩みがちなのが「フォント選定」だと思います。フォントは、明朝体やゴシック体の他にも、さまざまな書体が存在します。
行書体や楷書体など多岐にわたるため、どのフォントを使えばいいのか悩む方も多いのではないでしょうか。
しかし、実は媒体によって使用するフォントが決まっているものもあります。
たとえば、新聞や教科書などです。新聞であれば「新聞書体」教科書であれば「教科書体」のように指定されたフォントを使わなければいけません。多くの人の目に止まる媒体は、特に読みやすさが重視されるためです。
では、読みやすいフォントを選定するコツはあるのでしょうか。フォントを選定するコツとしては、以下を押さえるのがポイントです。
- 基本的にシンプルなフォントを使用する
- 異なるフォントを使用する場合は3種類程度に押さえる
- 太さ(ウェイト)も意識して選定する
基本的に、長い文章に個性的なフォントを使用することは読みにくさを助長するといわれています。そのため、シンプルなフォントを選定するのがおすすめです。
また、複数種類のフォントを使用することで、紙面にゴチャつき感が出てしまいます。異なるフォントを使用する場合は、多くても3種類程度のフォントに抑えるのが望ましいでしょう。
文字の太さ(ウェイト)によっても、受ける印象が異なります。「力強さ」や「元気さ」を表現したい場合は太字を選ぶのが良いでしょう。反対に「繊細さ」や「柔軟性」、「女性的」なイメージを表現したい場合は細字を使用するのがおすすめです。
きれいで見やすい配色
フォントの次に悩むのが「配色」です。「配色」こそ印象を左右するため、センスが表れる要素でもあります。
そのため、初心者の場合は以下のポイントを抑えることがおすすめです。
- 3色以内に抑える
- 色のトーンを意識してバランスを保つ
- 打ち出したい印象で色を決める
色が増えれば増えるほど、配色は難しくなります。初心者の場合は、ベースカラー、メインカラー、アクセントカラーの3色を基本にすることで、垢抜けたデザインを目指すことができます。
また、色にはトーンがあり、トーンがバラバラだとまとまりのない印象になりがちです。基本的にトーンを合わせることでバランスを保つことができるので、慣れないうちは同じトーンから色を選定することがおすすめです。
ちなみに、色にはそれぞれイメージがあり、色の違いで受ける印象が異なります。たとえば「赤=積極的なイメージ」「黒=高級感のあるイメージ」などです。
セール品が掲載されるチラシは、赤をメインにしたカラーリングで打ち出されることが多いと思います。反対に、高級な腕時計などが掲載される場合、背景色に黒、アクセントカラーにゴールドやシルバー系の色味が多いのではないでしょうか。
このように、打ち出したいイメージによって、色を決めることも重要です。
適度な余白
余白とは、何の情報も入っていない、白紙部分を指します。
しかし、余白はデザインを行う上で、一番重要なポイントです。余白によって良いデザインになるかどうかが決まるといっても過言ではありません。
初心者はなるべく余白を埋めるためにデザインをしがちですが、これは間違っています。なぜなら、余白によって読みやすさや見やすさが変わるからです。
余白がないと、窮屈で読む気にすらならない場合があります。たとえば、吹き出し内に文字を入れ込むような場合でも、なるべく上下左右に適度な余白をとったほうが良いでしょう。
行間・字間
見落としがちですが、おしゃれなデザインを組むためには行間・字間も調整するべきポイントです。特に、行間・字間は可読性にも関わるため、必ず調整したい項目です。
行と行の間を調整するだけでなく、字と字の間の間隔も調整することで読みやすさにかなりの違いが出ます。この、行間や文字間を「文字組み」ともいいます。
Webデザインなどは、レスポンシブデザインが基本のため、あまり意識することがないかと思います。しかし、印刷物を扱うグラフィックデザインでは、文字詰め(カーニング)が欠かせません。文字詰め(カーニング)により、デザインのクオリティが大幅に変わります。
デザインを組んだ際は、以下の項目も見直すようにしてください。
- 行間や行長が整っているか
- 文字のQ数(ポイント数)が読みやすいサイズになっているか
- 改行位置に記号などが来ないよう設定しているか
- 全角・半角文字が混在していないか
また、紙媒体については、文字組みについてルールが決められている場合があります。入稿する前に、レギュレーションも欠かさず確認するようにしましょう。
また、Webデザインについては以下の記事で詳しく説明しております。ぜひ併せてチェックしてみてください!
関連記事:ママをターゲットにしたWebデザインのポイント!事例とともに紹介
活用したい!デザイン時に使える装飾テクニック
ここまで、デザインを組む際のポイントなど基本的なコツについて説明してきました。しかし、実際にデザインを組んでみると、なんだか物足りないと感じる場合もあると思います。
そんな時に使える装飾テクニックとしては、以下の項目があります。
- 文字を囲む
- 写真やイラストにテキストを重ねる
- アイコンなどのワンポイントを入れる
- 強調したい部分に下線を引く
文字を強調する方法が思いつかない場合におすすめの手法です。それぞれのテクニックについて説明します。
文字を囲む
文字を目立たせるために、文字のQ数(ポイント数)を大きくするのも良いですが、目立たせたい文字を囲む方法も効果的です。
たとえば、雑誌などでは長い文章を読ませるために、最初の1文字だけをかなり大きくして目立たせる手法があります。これももちろん効果的ですが、これに囲みが入ることで、より一層強調できます。
また、強調したいフレーズをすべて囲むのもおすすめです。背景を抜き、キャッチコピーなどの文章をすべて囲む手法もおしゃれで人気のテクニックです。
写真やイラストにテキストを重ねる
文字を強調する手法の中には、写真やイラストの上にテキストを重ねて強調するパターンもあります。
しかし、そのまま写真やイラストにそのまま重ねてしまうと、テキストが読みにくくもなります。読みやすく、おしゃれにするためには、写真にオーバーレイを加えたり、シェイプを入れる方法があります。
この手法を使用する場合は、写真も見やすくテキストも読みやすいように調整することがポイントです。
アイコンなどのワンポイントを入れる
文字だけではパッとしない場合、アイコンなどのワンポイントを入れることで簡単に強調できます。
シンプルなデザインのアイコンであれば、どのようなデザインにもなじみます。アイコンは自分で書くこともできますが、フリー素材を利用する方法も良いでしょう。自分のデザインに合った素材サイトを探しておくのも効率的です。
強調したい部分に下線を引く
シンプルですが、下線を引くのも文字を強調する方法として効果的な装飾です。
デザイン的に下線を引くのであれば、蛍光マーカー風の線や波線、ストライプの線を引くのも良いでしょう。デザインのテイストに合わせて下線を作成するのをおすすめします。
ただし、Officeソフトに備え付けられているような下線は使用しないよう注意してください。垢抜けない印象を持たせてしまいます。
また、文字が読みにくくならないように、下線の色にも注意してください。下線の色は薄めの色味か、透過して文字が読みやすいようにしましょう。
まとめ
センスがなければ、良いデザインができないと思われがちですが、デザインは「理論」を知っていることが重要です。
デザインの基本原則である「近接」「整列」「反復」「対比」を守ることで、レイアウトの悩みは解決できます。
また、おしゃれなデザインを組むためには、一貫したテーマやコンセプトを持たせることも重要です。きれいで見やすいフォントを選定したり、イメージに合わせて配色を決めることで、一気に垢抜けたデザインを目指せます。
デザインの基本的なコツをおさえることで、誰でもおしゃれで伝わりやすいデザインを組むことができます。ぜひ実践してみましょう。