ノウハウ
【Web担当者は必見!】UI/UXデザインの違いとそれぞれの改善ポイントを徹底解説!
 2022年11月17日
2022年11月17日

WebサイトやWebサービスに関わる上で、UIやUXという言葉は非常に大切です。今回の記事では、UIやUXの意味や違いだけでなく、設計上のポイントなども解説します。改善方法までお伝えするので、ぜひご自身のサイトやサービスでも実践してみてください。
ユーザーに快適にサービスを利用してもらう上で、UIやUXについて理解しておくことは非常に重要です。サービスや製品をリリースするにあたって、「UIやUXデザインが何かよくわからない」という方も多いのではないでしょうか。
そこで本記事では、UIやUXデザインの意味や違いについて解説します。記事後半で、UIやUXを設計する上で大切なポイントもまとめていますので、「より良いユーザー体験」を提供するための参考にしてください。
目次
UI/UXとはどういう意味か?
UI(User Interface)とは、ユーザーが得られる情報や機能の全てを指します。具体的には、「配色」「レイアウト」「画像」「テキストのフォントやサイズ」などです。
UX(User Experience)とは、製品やサービスを通して得られる顧客体験を指します。「申込み手続きがスムーズにできる」「使ってみて楽しさがある」など、製品の購入から実際に使用するまでの体験や感想のことです。
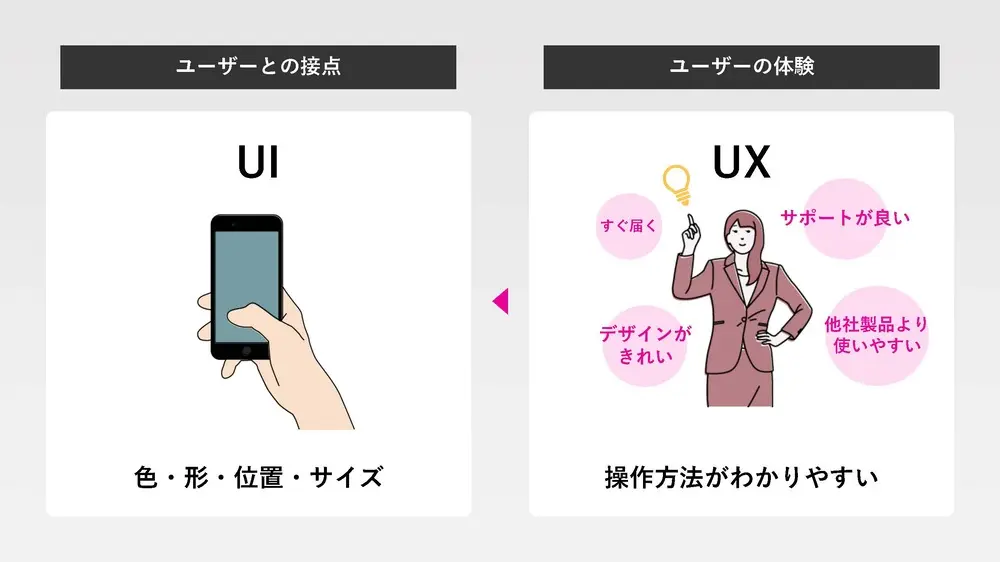
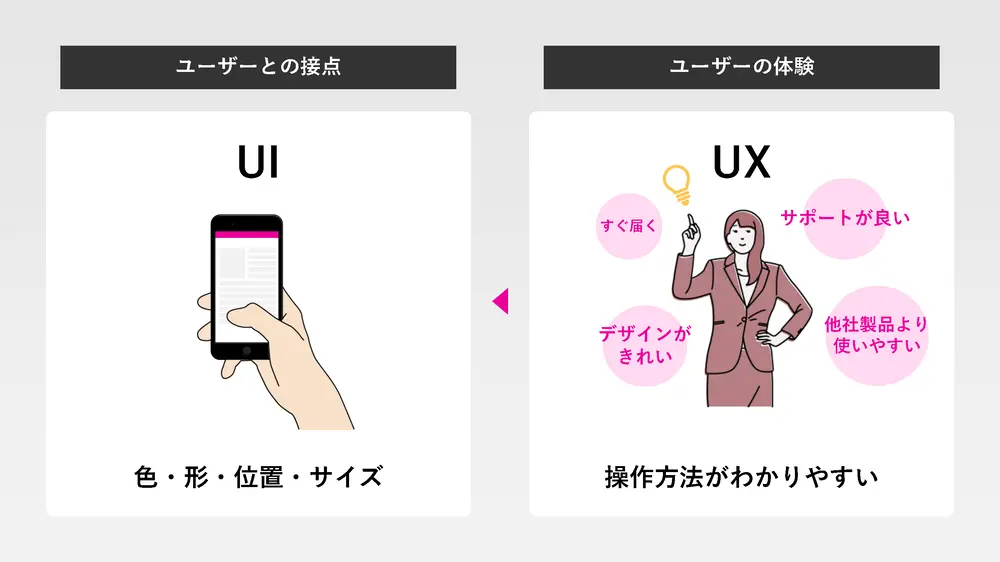
下記はUI/UXのイメージです。おおよその意味を理解するために、確認してください。

以下で、UIやUXについて詳しく掘り下げていきます。
UI(User Interface)とは
UIは、「User Interface(ユーザーインターフェース)」の略称です。「Interface」を日本語に訳すと「接点」になるため、UIは「ユーザーとサービスの接点」を指します。
UIは、ユーザーがWebサイトを訪れた際に目にする情報や機能のすべてです。UIには、サイト全体の設計(レイアウト)やボタン、テキストなど、Webサイト上のすべての情報が含まれます。
ユーザーが直接関わる部分であるUIは、製品やサービスの印象を大きく左右します。ユーザーがWebサイト上のUIに対して不満がある場合、今後製品を利用してもらえなくなるリスクが高まります。多くのユーザーに利用してもらうために、UIは重要な項目といえます。
UX(User Experience)とは
UXは「User Experience(ユーザーエクスペリエンス)」の略称です。Experienceは「体験・経験」という意味であるため、UXは「製品やサービスに対するユーザー体験」と訳されます。
たとえば、ユーザーがWebサイトを訪れた際、「サイトの読み込みスピードが早い」状態なら快適に感じ、「申込みまでの導線がわかりにくいサイト」であれば不快に感じるなど、ユーザーがそのサイトを使用した際の印象に関わる部分が「UX」に当たります。
つまり、ユーザーがWebサイトを訪問してから、製品を購入するまでのプロセスで感じたことはすべてUXに含まれます。
UIとUXの役割と違いについて
前述した通り、UXは「製品やサービスを通じて得られる顧客体験」を指します。その顧客体験を作り出す要素のひとつがUIです。つまり、UIはあくまで「UXを作り出す要素のひとつ」といえます。

UIは手段、UXは目的と考えることもできます。以下の具体例を見れば、UIとUXの違いを理解しやすいでしょう。
- UI:アピールポイントは、大きな文字や赤色で強調する
- UX:サービスの良し悪しがわかりやすく、必要な情報がすぐにわかる
UIの改善を繰り返すことで、結果的に利用者が増えてビジネス目標の達成につながります。UIの改善から運営サイトの目標を達成するまでの一連の流れは以下の通りです。
- UIを設計・改善することで、UXが向上する
- ユーザーの満足度が高まり、サービスの利用につながる
- ユーザーのエンゲージメントが向上する
- Webサイトの運営目標を達成する

上記からわかるように、UIやUXの設計は、重要な要素のひとつであることがわかります。
優れたUIデザインを設計するために必要な6つのポイント
製品やサービスの利用者を増やすために、UIデザインの設計は必要不可欠です。優れたUIデザインを設計する上で、押さえておくべきポイントは以下の6つです。
- レイアウトや色に統一感を持たせる
- 重要な部分を強調する
- 関連のある情報は近くに配置する
- スッキリと情報を整列させる
- できることをハッキリさせる
- 全体像をわかりやすくする
UIデザインにおいて大切なのは「ユーザーに考えさせない・迷わせない」設計をすることです。
1.レイアウトや色に統一感を持たせる
まずは、Webページ全体の色やフォントなどに統一感を持たせましょう。
使用する色は、基本的に同色系でまとめてください。アピールポイントや注意事項など、特に目立たせたい情報にのみ、別の色を使用することを心がけましょう。
フォントに関しては、見出しとテキストのそれぞれのフォントを除いて、1〜2種類程度を推奨します。色やフォントを制限することで、全体に統一感が生まれユーザーが情報を読み取りやすくなるためです。
反対に、様々な種類の色やフォントを使用すると、ユーザーが「どこを見ればいいかわからない」状態になります。ユーザーの離脱につながるため、色やフォントの種類を絞ることが大切です。
2.重要な部分を強調する
ユーザーに伝えたい重要なメッセージには、「太字にする」「フォントサイズを大きくする」「色をつける」など、テキストを強調する装飾を加えましょう。特に文章が続くWebページでは、強調する部分がないと単調になります。ユーザー視点では、「どこを読むべきか」がわかりにくく、ページの離脱へとつながります。
前提として、ユーザーはWebサイトの隅から隅まで読むわけではなく、Webページに訪問してからわずか数秒で「離脱するかどうか」を判断していることを覚えておきましょう。
3.関連性の高い情報は近くに配置する
一般的に、関連性の高い情報を近くに配置することで、ユーザーが情報を受け取りやすくなります。関連情報はグループ化や、情報同士の余白を狭くしてみましょう。
反対に、関連性の低い情報は、空白を使用して距離を取ることを意識してください。
4.スッキリと情報を整列させる
情報を配置するときには、左寄せや右寄せなど、ルールに沿って整列させることが大切です。以下の例のようにルールを定めて、Webページ全体の情報をスッキリさせましょう。
- 文章は左揃えにする
- 画像の大きさは〇〇×〇〇で統一する
- 3行で改行する
- 1文は50文字まで
ルールが定まると、統一感が出て、ユーザーが情報を集めやすくなります。情報が点在していると、ユーザーの視点が定まらず「どこを読むべきか」を迷ってしまいます。
5.できることをハッキリさせる
Webページ上には、サイト内の記事リンクや申込みページなど、様々なリンクが設置されています。メールやLINEなどの他の媒体へ誘導することもあるでしょう。
ユーザーにクリックを訴求したい場合は、「ひと目でわかる工夫」が必要です。
具体的な方法として、リンクの文字色やフォントの変更、立体的なボタンの設置などが挙げられます。このような装飾を施すことで通常のテキストと差別化でき、クリック率を高めることができます。また、リンクの前後にクリックへの誘導文を添えることで、より効果を高めることが期待できます。
設定するリンクの色やフォントなどは、すべてのサイトやページで統一させましょう。
6.全体像をわかりやすくする
特に文章が多いWebページでは、ユーザーに情報を受け取りやすくする工夫が必要です。ページの全体像を明確にするためには、サイトマップの作成や目次の設置などが重要になります。
サービスの全体像が不明瞭のままでは、ユーザーが「今、どこを読んでいるか」がわからなくなり、ページ離脱の原因になります。ユーザーの不安を取り除くためにも、全体像を把握できるようにしておきましょう。
良い体験のUXデザインを設計するために必要な5つのポイント
サービスを通して、ユーザーがポジティブな体験ができるように、以下の5つのポイントを参考にUXを設計してください。
- Webサイトの目的とKPIを明確にする
- ユーザーのニーズ調査・分析を行う
- ペルソナを設計する
- ユーザーの体験を設計する
- プロダクトに落とし込む
UXデザインを設計するときは、上から順に実行してください。
1.Webサイトの目的とKPIを明確にする
UXを設計する前に、Webサイトでの目的を決定しましょう。顧客の獲得、顧客対応、ブランディング、人材採用など、企業によってWebサイトを運営する目的は異なります。目的は、Webサイト全体の方向性を左右するため、最初に決定すべき項目です。
目的が決定したら、次に目標設定をします。達成度を把握しやすいように、KPIで数値目標を設定しましょう。
KPIは、「重要業績評価指数」とも呼ばれ、最終目標を達成するための中間目標です。KPIを設定する際には、目的から逆算することを意識してください。
たとえば、目的を「問い合わせ数」と設定した場合、KPIは「訪問数」「ページ到達率」「CV率」など、何が最適なのか、達成する時期はいつなのかということも併せて検討するようにしましょう。
2.ユーザーのニーズ調査・分析を行う
優れたUXを設計するには、「どれだけユーザー視点を理解できているか」が重要です。ユーザーが抱える課題や悩みをもとに、「どのような体験を求めているか」を把握しましょう。
ユーザー理解には、ユーザー自身が気づいていない潜在的なニーズも読み取る必要があります。
例えばアンケート調査やログ解析などの定量的調査(数値や量によるデータ調査)や、定性的調査(数値化できないユーザーの意識や感情などを調査)も有効です。2つの調査をもとに仮説を立てて、UXを設計しましょう。
サービスに対するユーザーの反応を見て、継続的にUXを改善することも重要です。
3.ペルソナを設計する
ペルソナとは、「架空の人物像」のことです。サイトを訪問する属性の集団を指す「ターゲット」と違い、ペルソナは個人のユーザー像を指します。
実在しそうなユーザー像を設定することで、必要なコンテンツが明確になり、ユーザーの体験価値が高まります。ペルソナを設計するために、基本的な情報から設定しましょう。
- 性別
- 年齢
- 家族構成
- 居住地
- 職業
- 趣味
- 将来の目標
- 現在の悩み
上記の項目に加えて、ニーズの調査・分析をしたデータを合わせることで、具体的な人物像がイメージできるかと思います。自社サイトを訪れるユーザーを想像でき、ペルソナが喜ぶようなデザイン設計がしやすくなります。
ペルソナが決定すると、UXデザインも具体的かつ一貫性のある設計が行えるでしょう。
4.ユーザーの体験を設計する
ペルソナ設計後は、そのペルソナに対して「どんな体験価値を与えるべきか」を検討しましょう。ペルソナが自社サイトを訪問して、サービスを利用する姿を思い浮かべながらUXデザインを設計することが大切です。
すでに、製品やサービスをリリースしている場合は、ユーザーの反応をもとに現状の課題を見つけ出しましょう。課題から仮説を立て、UXデザインに反映させてください。
5.プロダクトに落とし込む
ユーザー体験を設計できたら、最後はプロダクト(製品)への落とし込みです。ただし、理想的なユーザー体験を設計しても、プロダクトに実装することは難しい可能性もあります。そこでUXを改善した成功例を紹介します。
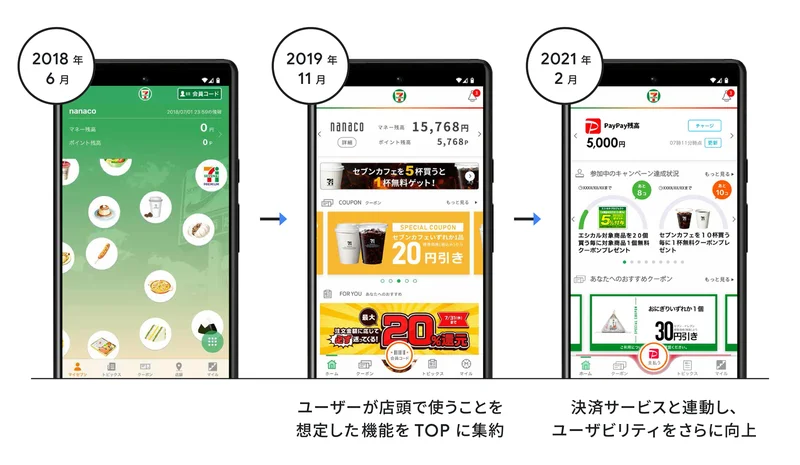
紹介する事例は、株式会社セブン-イレブン・ジャパンのデジタルマーケティングを支えている「セブン-イレブンアプリ」です。Googleが「Think with Google」で公開している事例によると、リリース前から課題がありましたが、UXを改善することで、アプリストア内での評価が2点台から4点台に伸び、商品の購入回数や顧客単価がアップしました。

画像引用: Think with Google「「セブン-イレブンアプリ」は UX とデータ基盤をどう整備したのか —— POS データとも連携で One to One マーケティングの起点に」
セブン-イレブンアプリのリリース前は、「アプリのユーザビリティ」や「顧客ごとのデータを活用したマーケティング」に課題を抱えていたようです。アプリ内でのユーザーの行動を分析すると、アカウントの登録過程に問題があったため、アカウント登録フローの簡略化を行いました。また、従業員が店頭で操作できるように、改修も行っています。
マーケティングに関しては、顧客IDと購買データをGoogle広告と連携させて、購買データをもとにしたデジタル広告を配信できるように整備し、結果として、約 1,800 万人を超える会員数のアプリに成長しています。
上記のように、ユーザーのニーズや現状の課題を把握し、改善施策を何度も実施しながらUXデザインを設計することで質の高いサービスが提供できるようになります。
参考事例:Think with Google「セブン-イレブンアプリ」は UX とデータ基盤をどう整備したのか —— POS データとも連携で One to One マーケティングの起点に|
まとめ
UIとは、デザインやテキストサイズを始めとする、製品とユーザーの接点です。そしてUXは製品やサービスを通したユーザー体験のことで、UIはUXを構成する要素の一部といえます。UI・UXを設計・改善することで、ユーザー体験の価値は高まり、満足度向上へとつながっていきます。
また、ユーザーが満足するUXデザインを設計する上で、ニーズの調査やペルソナ設定などの事前準備が非常に重要です。ユーザーのニーズを製品に反映させ、Webサイトでの目標達成のために役立ててください。