ノウハウ
ママ向けのデザインはこう作る!制作のポイントと流れ・成功事例を紹介
 2023年12月20日
2023年12月20日

ファミリー層をターゲットにしたサービス・商品をPRする際は、家庭の中での消費(購買)決定権を多く持つママへのアピールが大切です。サービス・商品のパッケージデザインのみならず、Webサイトなどの販促物や広告で、ママが好むデザインに統一する必要があります。
この記事では、ママ好みのデザインを制作するときのポイントを成功事例とともに解説していきます。訴求効果の高い広告やWebサイトを制作するためにも、ぜひ参考にしてください。
目次
ママの好みに近づくデザイン、6つの特徴
家庭の衣食住にまつわるサービス・商品以外に、子どもの教育・旅行・家具家電・金融商品などにもママ目線の広告デザインが用いられています。これはママが家庭内のあらゆる消費に対して影響力をもっていることと関連しており、サービス・商品のビジュアルとターゲットの興味関心を合致させることでユーザーアクションにつなげる戦略によるものです。
ここでは、ママに向けたデザインの特徴を6つ解説していきます。
- 「子ども」「ママ+子ども」の画像
- 「暖色系」「柔らかく優しい色合い」「落ち着いた色」
- フォントは「繊細」「柔らか」「デザイン性」
- ママ向け表現のキャッチコピー
- 視認性の高い文字数(13文字前後)
- 画像・動画・口コミを使用
1.「子ども」「ママ+子ども」の画像

サービスや商品をターゲットに自分事として認識させるため、販促物や広告のビジュアルに子どもや親子の画像を用いることは有用です。子どもや親子のビジュアル(写真、イラスト等)を用いることでママが直感的に自分事ととらえやすくなり、サービス・商品と自分を無意識に結び付けます。
なおサービス・商品を利用しているシチュエーションごと表現すると、さらにママの自分事化につながります。具体的には人物に商品を持たせたり、サービスを使用させたりするカットが主となります。使用中・利用中の笑顔などの表情もセットでビジュアライズしましょう。
なお、サービスや商品のターゲット層と合致するよう、子どもとママの年齢には注意して表現してください。
2.「暖色系」「柔らかく優しい色合い」「落ち着いた色」

AIでオリジナルのカラーパレットをつくれるジェネレーター「ColorMagic」を使用したところ、「ママ」という単語からは、ピンク~ラベンダーカラーあたりの暖色系統が出現しました。「お母さん」という単語からは、スキンカラー~オレンジ系の暖色が出現しています。
これらはあくまで単語から想起されるイメージカラーであり、ママ一人ひとりが好む色を定義したものではありません。ただしママ自身も「ママ」という単語におおむね上記のカラーをイメージしているはずで、「暖色系」「柔らかく優しい色合い」「落ち着いた色」であれば、多くのママが自分事にしやすいと考えます。その中でサービス・商品のコンセプトカラーと合致するものを選定するとよいでしょう。
ただし、サービス・商品のメッセージ性によっては、暖色系ではない系統やモノトーン、ビビッドカラーなどを用いてもよいはずです。また、サービス・商品のメッセージをカラーイメージから選択することもあります。
▼色の象徴・カラーイメージ(※1)(※2)
| 赤 | アクティブ、情熱的、達成感、自信、生命力、闘争心、情熱、危険、興奮、暑い、吸い込まれる、怒り、爆発、圧力、恋、活動的、動き、派手、相、生命、勇気、喜び、燃える、争い |
| 黄 | 軽さ、注意、嫉妬、明朗、快活、躍動、のどか、若さ、全身的、ゆるみ、スピード、不安、危険、緊張、軽率、華やか、柔らかい、愉快 |
| 緑 | 調和、さわやかな、平穏、若さ、平和、新鮮さ、おだやか、安息、安全、やすらぎ、幸福、豊かさ、生命力、健康、すっきりした、自然、未熟、清潔、静的 |
| 青 | 平和、誠実、冷たい、涼しい、集中、清潔、憂鬱、孤独、静寂、解放感、眠り、知性、精神、深さ、悲しみ、失望、平和、気持よい、不安、純粋、安息、温和、安楽 |
| 紫 | 上品、女性的、厳粛、神秘、妖艶、高尚、優雅、魅力、不良、あでやかさ、女性的、田舎者、うぬぼれ、孤独、複雑さ、不安、永遠、不吉、エキゾチック、豪華さ、高級 |
| 白 | 清潔、純真、正義、平和、はじまり、孤独、空虚な、軽い、清潔さ、たよりない、空虚、可能性、軽い、真理、虚脱感、潔癖、純潔、明るい、冷たい、派手、新らしい、味気ない、理知的、威厳、放心状態、薄情 |
| 黒 | 高級、シック、清貧、重厚、陰鬱、不安、死、不気味、陰気、カ、悪、重々しさ、孤独、沈黙、暗さ、さみしさ、自信、男性的、極限、絶対的、拒絶、厳粛、豪華さ |
3.フォントは「繊細」「柔らか」「デザイン性」
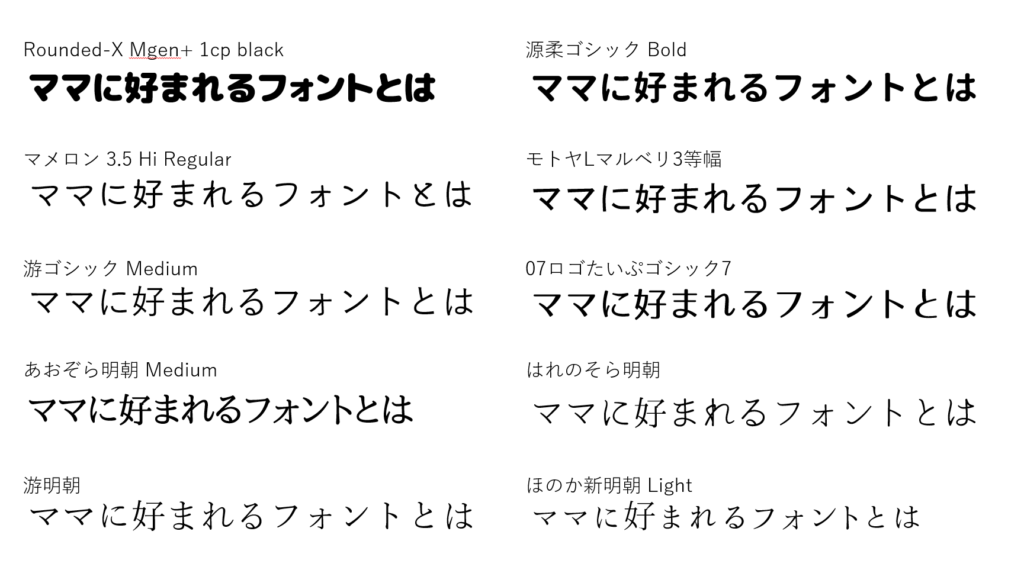
ママ目線を生かしたデザインでは、使用されるフォントに以下の傾向があります。
- 線が細く繊細なもの
- 丸みや曲線を強調したもの
- デザイン性の高いもの
- 手書きのもの
これまでの弊社の経験から申し上げると、具体的には以下のようなフォントがママ世代の女性が好みやすいと考えられます。いずれも無料フォントとなりますが、有料フォントを含めリサーチし、サービスや商品イメージと合致するフォントを選ぶとよいでしょう。
イメージに合うフォントがない場合は、改変可能なフォントを基にオリジナルの文字を作り出すことも検討するとよいかもしれません。

4.ママ向け表現のキャッチコピー
キャッチコピーはサービスや商品を売り込む上で欠かせない要素であり、デザインの主軸となる一要素でもあります。魅力的で効果的なものであれば、サービス・商品の印象を強化し、ターゲットの購買意欲を高めることができます。
例えば、ママ向けキャッチコピー作成にあたる注意点では以下の4項目が挙げられます。詳しくは「ママ向けのキャッチコピーとは?子育てママに響く言葉や選ばれる工夫を紹介」にてご紹介しています。
▼ママ向けキャッチコピー作成時の注意点
- ママのターゲット属性を絞る
- ママの課題、悩み、ニーズを把握する
- ママに伝えたいメッセージや要素を絞る
- ママの4面性に配慮する
ママのターゲット属性を定めたうえで、課題・悩み・ニーズと、それらを解決できる解答をキャッチコピーを構成します。なお用いる単語は専門用語を避け、どの年代の方にも通じる分かりやすい言葉を端的に連ねましょう。また、ママの持つ四面性にもくれぐれも配慮することも重要です。
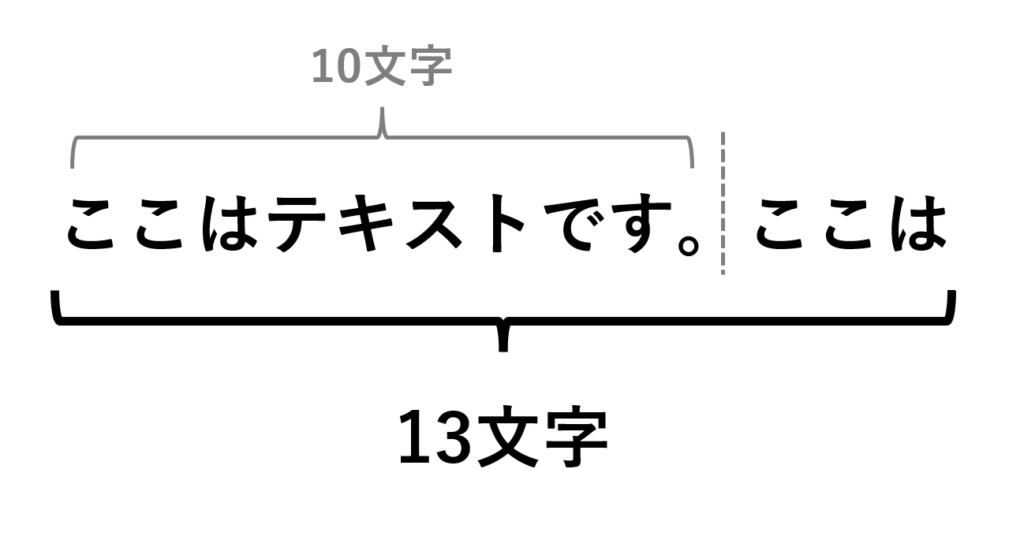
5.視認性の高い文字数(13文字前後)

人が1回で認識できる文字量は、13文字前後だといわれています。これには諸説ありますが、長らく通説として扱われている種の情報で、特にライティングに携わる方であればご存じの方も多いかもしれません。
特に子育て期のママは、育児・家事・仕事と1日のタスクが山積みです。わずかな余暇時間でも情報が伝えられるよう、大切な文言は一文13文字前後で表現することをおすすめします。
キャッチ等以外の場合でも、マイクロブレイク中の流し見では文字量が多いと全容を把握できないため、短い時間でも内容が伝わるよう、デザイン面で意識してみましょう。
6.画像・動画・口コミを使用
作家 谷本 理恵子氏の著書「プリンセス・マーケティング 「女性」の購買意欲をかき立てる7つの大原則」によると、女性の消費行動における重要点は以下だと記されています。
▼女性の消費行動における重要点
自分らしく、自分のため/新しい世界/一気に次元の違う世界へ/運命の商品との出会い/お試し/感覚:共感できるイメージ/仲間
つまり、「商品を使用した新しい生活が想起できること」「自分のための商品であると分かること(自分事化)」「ほかのママも使っていること」などがイメージできる画像・動画・口コミなどをデザイン要素に使用できると有用だと考えられます。
たとえば、食料品や日用品、ベビー用品、子どもの教育関連サービスなどには、実際の利用者の声などの記載が際立ちます。これはサービス・商品の使用感を明確にイメージさせるほか、「ほかのママも使っていること」を直感的に伝達させるためです。先行購買者・利用者のリアルな体験談や商品レビューがあると、ママの信頼度が増加します。
デザイン制作の流れ

ここからは、デザイン制作の基本的な流れを解説していきます。
- 要件定義
- イメージボード/ラフ/サイト構成マップ/ワイヤーフレーム作成
- コンテンツ情報の整理
- デザイン
STEP1.要件定義
まずは要件定義を行い、制作の目的を明確にするのが大切です。たとえばWebサイトのデザイン制作のときは、以下の項目を書き出し、各項目を可視化します。
▼要件定義の項目
| ターゲット属性 | 年齢、居住地、家族構成、仕事や子どもの有無、趣味嗜好など ※ターゲットがママであるときの属性の絞り方は、こちらの記事でも詳しくご紹介しています。 |
| Webサイトの種別 | コーポレートサイト、ECサイト、ランディングページ(LP)など |
| リニューアルの対象範囲 | 動画の追加、デザイン改修、コンテンツ制作など |
| 現状分析の結果 | アクセス数、インプレッション数、コンバージョン数など |
| 作成するコンテンツ内容 | テキスト、画像(イラスト、写真等)、動画など |
| プロジェクト概要 | 人員体制、各工程のスケジュール、成果物の種類や納品場所、制作時の使用ツール、打ち合わせや定例ミーティングの回数など |
| サイト構成 | OS、デバイス、CMS(コンテンツ・マネジメント・システム)、サイト構造マップ、ワイヤーフレームなど |
| システム要件 | ページ表示、共通要素、フォームや検索機能など |
| インフラ要件 | サーバー、ドメイン、SSLサーバ証明書など |
| セキュリティ要件 | 情報漏洩対策、脆弱性対策、ユーザーへの被害対策など |
| 契約条件など | 契約条件、納期、納品形態、検収期間など |
STEP2.イメージボード/ラフ/サイト構成マップ/ワイヤーフレーム作成
デザインの最初の骨子となる資料を作成します。資料には、制作する成果物に応じ「イメージボード」「ラフ」「サイト構造マップ」「ワイヤーフレーム」などの呼び方がなされますが、何をどのように制作するのか、の最初の設計書となるものです。
「ラフ」や「ワイヤーフレーム」などビジュアル面での設計におけるレイアウトは、ターゲットの視線の導線を踏まえながら考案します。一般的には、ものを見るときの人の目線は「左→右・上→下」のように推移します。デザイン内で重要度の高い要素は左上に配置し、低いものは下部や右側に配置するよう考えていくことを推奨します。
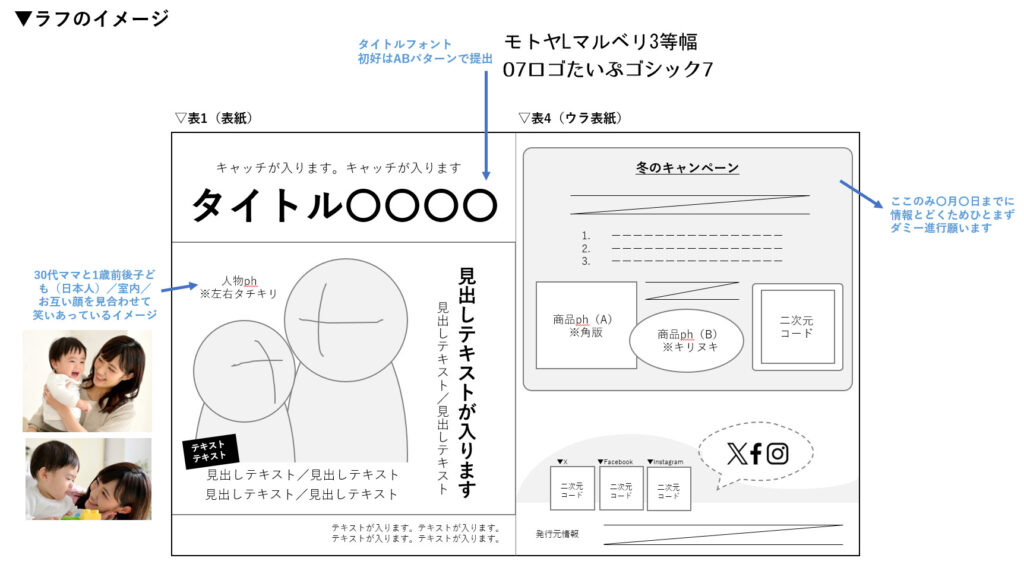
イメージボード、ラフ

ロゴやバナー、紙媒体などグラフィックデザイン時に用いられる骨子資料の名称です。イメージボードは、デザインのトーン&マナーやフォント、カラーなどビジュアル面での方向性をすり合わせるために作成します。イメージボードでクライアントや社内の合意を獲得したのち、具体的なレイアウトの指示書となるラフを作成します。
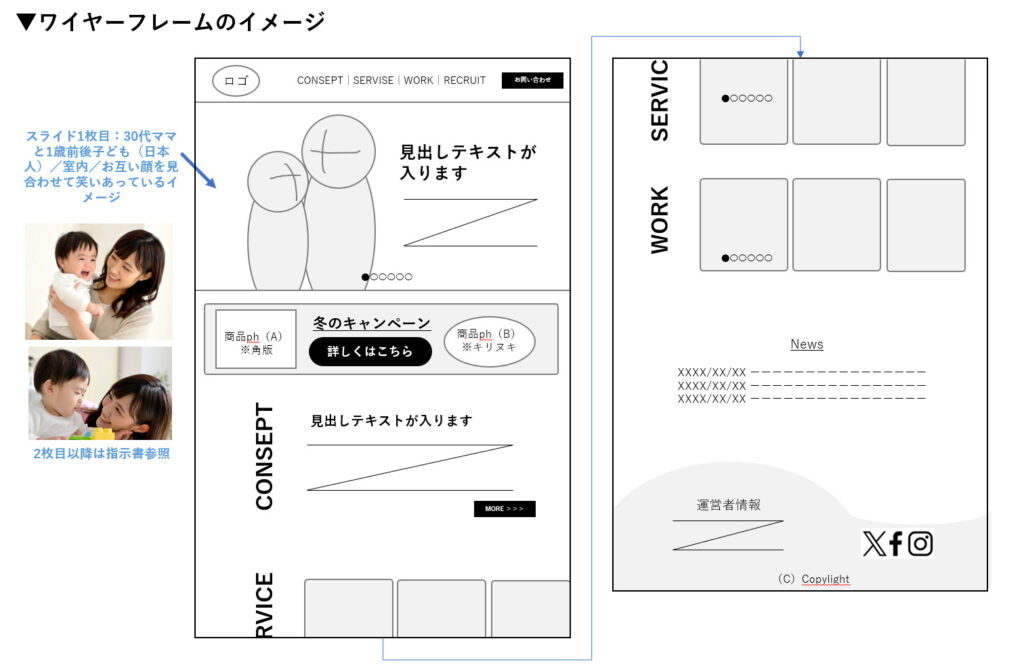
サイト構造マップ、ワイヤーフレーム

Webサイトの設計書となる資料の名称です。サイト構造マップは指定ドメイン内のページの一覧を指し、全体構造を明らかにするために用います。ワイヤーフレームは、Webページ単位のレイアウトやコンテンツ配置を定めた図版です。
STEP3.コンテンツ情報の整理
Webサイトに掲載するコンテンツを整理、作成します。種別や作成する数量を定め、メインビジュアルも含め制作します。制作会社に一括して依頼することが多いと思いますが、一部を発注側が内製するパターンもよくみられます。
なお、これらのコンテンツの有無を加味したうえでWebデザイナーがWebサイトをデザインしていきます。
▼主なコンテンツ種別
| テキスト | すべてのページに必要。内製または外注する場合はコピーライター、編集者、Webライターに依頼 |
| ロゴ | コーポレートロゴ、サービス・商品ロゴなど。外注する場合はグラフィックデザイナーに依頼 |
| 画像(イラスト) | あしらいやイメージカットなど。外注する場合はイラストレーター、グラフィックデザイナーに依頼 |
| 画像(写真) | イメージカット、企業や社員紹介など。外注する場合はフォトグラファーに依頼 |
| コミック | 商品説明、企業紹介など。外注する場合は編集者、漫画家、イラストレーターに依頼 |
| 動画 | イメージムービー、企業紹介など。編集内容(アニメーションまたは実写、ナレーションの有無等)で工程が異なる。外注する場合はビデオグラファー、動画クリエイターに依頼 |
STEP4.デザイン
基礎資料やコンテンツの有無を加味したうえで、デザイナーがデザインしていきます。このとき、要件定義で定められている納品形態に沿った形式で作成をすすめましょう。
使用するツールはグラフィックデザインの場合、デザイン作成ソフト(Adobe Illustrator等)、画像編集ソフト(Adobe Photoshop等)、レイアウトデザインソフト(Adobe InDesign等)など。Webデザインの場合、デザイン作成ソフト(Adobe Illustrator、Adobe XD、Adobe Dreamweaver.、Figma等)、画像編集ソフト(Adobe Photoshop、GIMP等)などが使用されます。
またWebデザイナーによっては、htmlやCSSなどのプログラミング言語を使ってソースコードを書く作業である「コーディング」も行います。ソースコードを記述し、Webブラウザ上でWebサイトを見える化する工程です。また、ランディングページ(LP)や、5ページ以内のサイトなどサイト構造が簡単なものであれば、「ペライチ」「Wix」などのサービスを使用するとノーコード(コーディングなし)で作成することもできます。
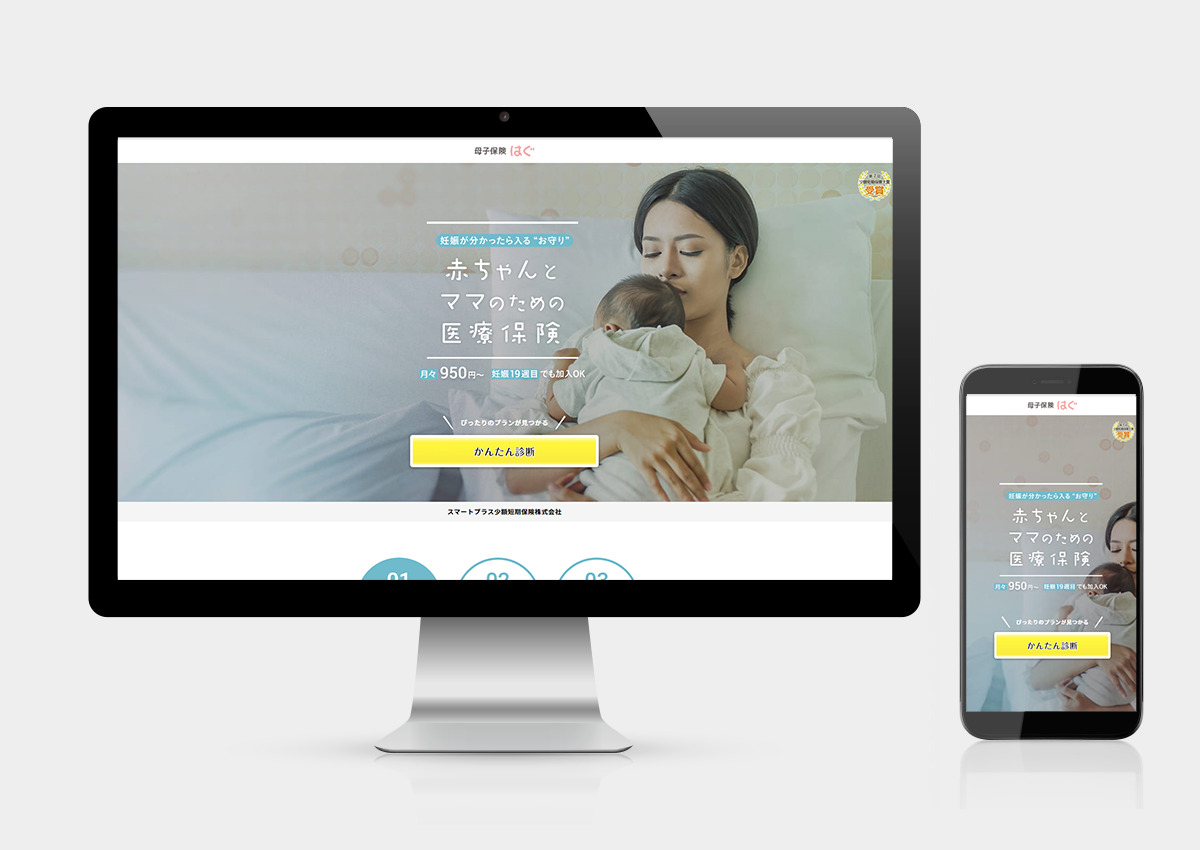
ママ向けのWebデザイン事例(1)妊婦さんのための保険「母子保険はぐ」

ここからは、弊社が制作したWebサイトとランディングページのデザイン事例を紹介します。
まずご紹介するのは、スマートプラス少額短期保険株式会社が取り扱う妊婦さん向けの保険商品「母子保険はぐ」のWebデザインです。この制作では、出産を控えた数名のマタニティーママに対して商品の魅力や好みのデザインやトンマナなどを調査し、得た意見を企画に反映しました。
最終的なデザインでは、ママ好みだといわれるの落ち着いた配色でまとめ、出産前後の悩みに寄り添った動画・写真を掲載。ユーザー目線をより意識したWebデザインに仕上げました。
ママ向けのWebデザイン事例(2)ファンタジーキッズリゾート

日本最大級の規模を持つ室内遊園地「ファンタジーキッズリゾート」を運営する、ファンタジーリゾート株式会社様のコーポレートサイト、各店舗サイトの制作を担当させていただきました。
コンセプトカラーの赤を中心にしたカラーリングに、親しみやすいフォントの選定などを行いながら、ユーザー導線を強く意識した構造のもとデザイン。ほか、デザイン・コーディングだけでなく、サイトコンテンツのライティングまで対応しています。CSMはWordpressを導入し各記事に対して簡単に更新できるよう開発しました。
【参考】ファンタジーキッズリゾート
まとめ
以上、ママ好みのデザインを制作する方法やポイントについてご紹介しました。
なお、デザイン制作前にも重要な点があります。マーケティング戦略でママ目線を意識したときに挙げられる「男性より女性のほうが感覚的」「女性のほうが大まかにしか見ない」などの通説は、国民性や社会構造に依存していることがあります。主張されるこれらの性差には科学的根拠が伴わないものも多く、差別の正当性のための利用だとみなされる場合があります(※3)。
一般に信じられている性差の科学的な妥当性については、都度検証しファクトを獲得の上、情報として正しく扱う必要があると弊社では考えます。半面、消費行動には男女による違いがあるといわれます(以下引用参照)。
”環境・エネルギーの分野に関わる「省エネのためのリフォーム」,「(快適さを高める,家事を効率化する)家電製品」,健康に関わる「バリアフリーのためのリフォーム」,「健康関連の器具・医薬品・健康食品など」,「医療関連サービス」,観光・地域活性化に関わる「海外旅行」,「国内旅行」,「特別な外食」などにおいて,いずれも女性の方が「今後お金をかけたい」と答えた者の割合が高くなっている。”
引用:平成23年版男女共同参画白書 第2節 男女の消費行動 (消費行動における男女の違い)
ジェンダーや多様性などを軽んじるということではありませんが、性差通説の信ぴょう性を精査しながらも、消費行動の差を把握し戦略に組み込んでこそママ向けの商品マーケティングに生かせるはずです。
なお、デザイン領域の根拠獲得のためには定量調査や定性調査がおすすめです。ミニマムスタートをご検討の場合、座談会開催もファクト獲得のための方法としてよくご利用いただいています。ぜひご検討ください。
参考:※1…DICカラーデザイン株式会社「カラーイメージを味方につける」
※2…一般社団法人 可視化情報学会 柳瀬徹夫「可視化情報Vol.17No.64(1997年)色のイメージ(色彩感情)」
※3…東京大学 大学院総合文化研究科 教授 四本 裕子「認知神経科学会 認知神経科学 脳や行動の性差」